The Most Overlooked Product Management Skill 😱: A Guide to Understanding Design in Product 🎨
In this issue, TTP explores some good design principles and resources to get you started on better understanding an integral skill in product management.
🇩🇰 Hej 🇩🇰! Thanks for checking in with this month’s issue of Tyler Talks Product! Before getting into the article, I wanted to celebrate a big milestone for the newsletter: we’ve reached 600 readers 🎉
For those of you that are new here, here are some issues you may have missed that I think are worth the read:
Thanks for reading Tyler Talks Product! Subscribe for free to receive new posts and support my work.
Request a Topic 🎙
Click the button below if you have a topic in mind that you want to explore in product management! It may be the next issue :)
🇩🇰 Denmark, the Land of Good Design 🇩🇰
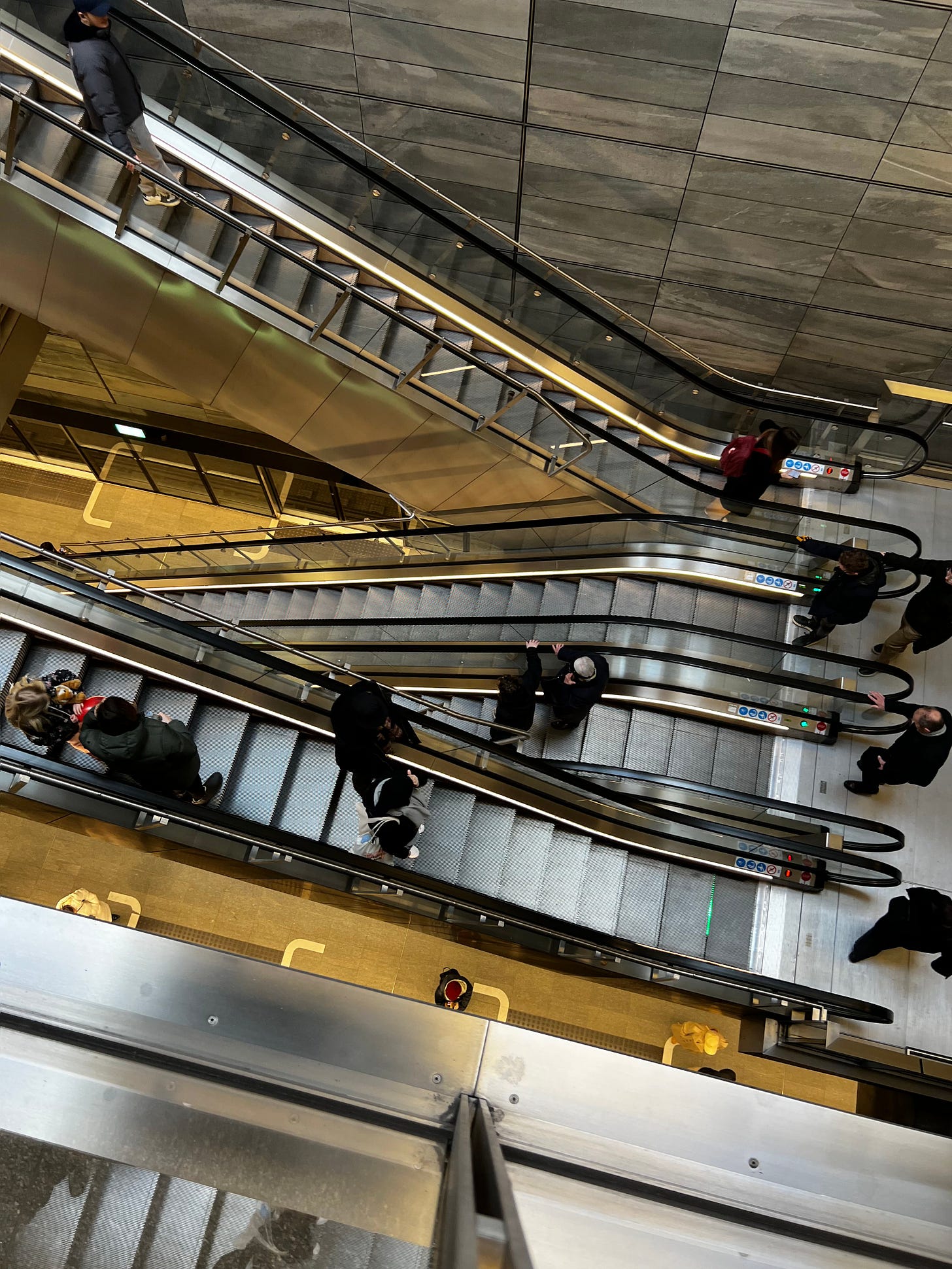
I had the opportunity to travel to Copenhagen this past month, and I discovered two prevalent cultural elements while there. One, the people are incredibly nice, by far it had to be the safest feeling place in the world (Toronto needs to take notes), and second, it was an incredibly well-designed city. The sidewalks, public transportation, and faucet systems were designed so well. I’ve never been amazed by how subtle changes make such a big difference. Every choice felt intentional. As a PM, I understood the user group that each design choice would benefit, and more importantly, how simple the solutions were. Although cold (even as a Canadian), I would come back 100% just to look at every object’s design one more time!
📸 Pictures of Copenhagen’s Great Design 📸
🧑🏽🎨 Is Design Overlooked By Early Career PMs? 🧑🏽🎨
When I began to learn about product management, it seemed that PM resources over-indexed on technical expertise over anything else. Do you know system design, can you explain technical concepts, have you worked as a SWE before? It felt like other integral skills were pushed aside for more testable material.
One of those skills is design. It’s a skill set that everyone feels they’re relatively strong in, until they’re asked to explain their intuition and process. It’s not merely enough to say you like the shape or colour of a product. Perhaps a specific shape makes a user feel safe or the use of a specific colour set reduces the chance of an edge case.
When I interviewed for entry-level product management roles, I got a ton of in-person questions focused on design principles and homework assignments asking me to redesign UI’s. Example questions were the following:
“What are good principles of design?”
“How do you define requirements with a design team?”
“Look at this UI, what is good, what would you fix, is something missing?”
“What’s a simple design that has more depth than it may showcase?”
If you may find it difficult to answer these questions, I suggest reading one or more of the books to help improve your design verbiage and concepts. These were some of my favourites, however, do your own exploration as well. If you’re intrigued by what you read, you’ll finish the book way faster:
The Design of Everyday Things by Don Norman
Don’t Make Me Think by Steve Drug
101 Things I Learned in Product Design School by by Martin Thaler, Matthew Frederick, and Sung Jang
📏Principles of Product Design in PM Interviews📏
Before I share the list of items that I talk about when asked about design in APM interviews, DO NOT blindly copy the list. I want you to build on top of my learning. What I am telling you is not a universal truth and my goal is not for you to have a one size fits all solution, but to get your gears turning for what your own list may look like.
To begin, there are two categories of questions I ask when evaluating a product’s design: ( 1 ) The integral questions and ( 2 ) Improvement-based questions. Integral questions help one understand if the problem the design team is addressing is the right one. If integral questions do not have convincing enough answers, you should point out to your interviewer that the direction the design team is taking may not provide enough value for reasons XYZ. Improvement-based questions, on the other hand, help create recommendations to build on the existing solution.
🔑 Understanding What’s Integral to Design 🔑
In this category of questions, what’s important is to ask high-level questions that ultimately answer: "Does the current design process and product add actual value?” Do not be deceived, just because something looks pretty, does not make it functional. I typically have around 3 major checks, but, depending on the question, I may create questions tailored to the problem.
Examples of Integral Questions
“Is there a problem/goal that the design team is trying to solve with this design?”
“What is the overall mission of the product (if not given, take intiative to define)?”
“What was the previous solution, before we decided to redesign, how did that do?”
These questions are integral because they establish important background information. Without these questions, an interviewee may make some sort of unjustified assumption or begin to build a solution with logical holes. However, if there are additional missing pieces of information, feel free to ask about those as well.
🧪 Helpful Principles of Design Critique 🧪
At this point, you should be confident that the product design you’ve been shown addresses a legitimate problem worth solving. From here, the question becomes, “is this the optimal solution”. At this point in the interview, I introduce five principles that I assess the design against.
Design Principle #1 - Simplicity
When assessing product design, a major principle I like to talk about is the simplicity of design. I want to understand if the proposed design is truly the best our team can do while still fulfilling goals. What components are essential for this design system? By asking these questions, I show my interviewer that I am able to prioritize ideas. If you happen to have a case-study to bring up, it’d be a great idea to also use it as evidence towards your reasoning.
Design Principle #2 - Forgiveness
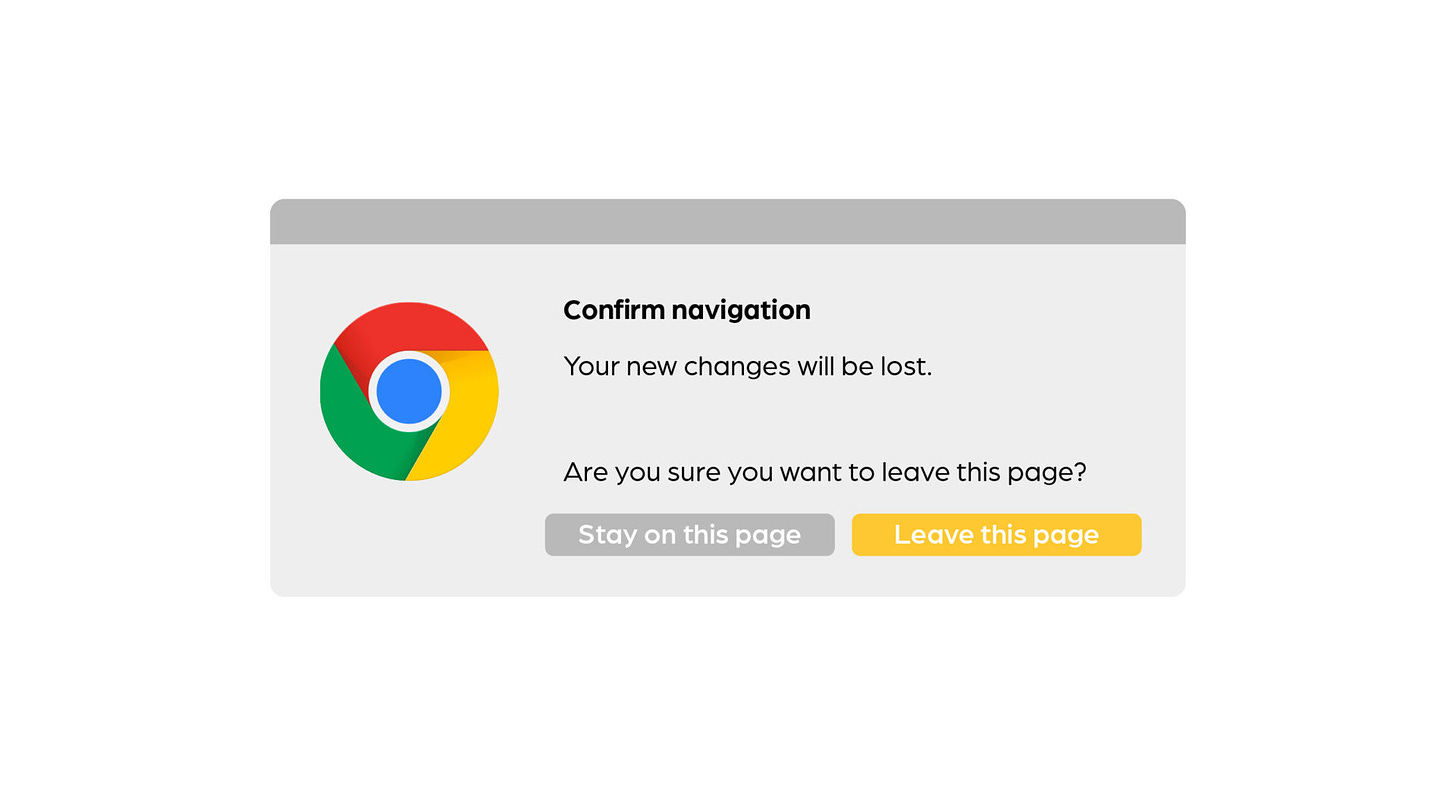
Have you ever submitted a form for a website and realized you made a mistake on a previous question? You decide to go a page back and you have to re-fill the form in frustration. Well then you’ll understand this principle! A lack of forgiveness in product design is when the product exemplifies rigidity and a lack of pro-activeness when users make a mistake. When looking at a product, some good considerations may be to assess edge cases and if a user does commit to a mistake what the reversibility of that would be. This is a great principle to assess in something such as a sign-up flow!
Design Principle #3 - Discoverability
How can you use something you cannot find? Although it sounds silly, it is very common for features to lack adoption, simply because users did not even know they . When assessed on this principle, I would ask if the design has the right amount of dominance relative to the other assets on screen. Specific devices have hot zones, especially phones. Bonus points if you can incorporate accessibility concerns into discoverability!
Design Principle #4 - Feedback
I remember I used to boot up Windows XP on my family PC and would click the internet explorer icon (remember when people only used IE as their default browser). A couple minutes pass, nothing happens. So I decide to click 20 more times. I am then greeted 20 browsers that open simultaneously. Now it may have been my impatience as a kid, but having some sort of feedback to ensure my click registered on the OS would have also been nice as well. Today, feedback is extremely important. Take IOS for example; haptic sensors, notifications, and animations help users navigate a pane of glass. In the design critique, I want to ensure feedback is communicated when needed (it is possible to over communicate as well)!

Design Principle #5 - Intuition and Mental Models
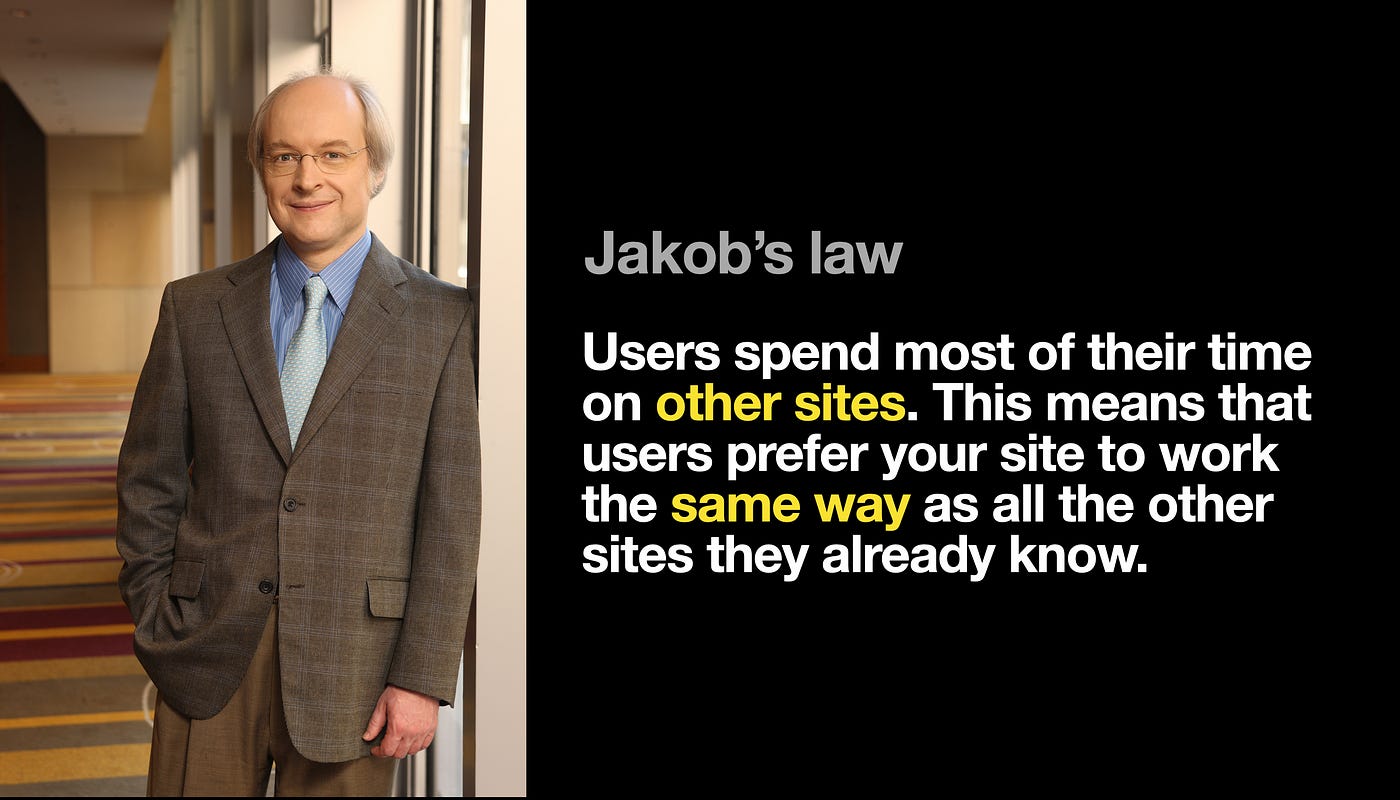
Sometimes things just feel right. Swiping up to exit an app on the iPhone and double tapping to like a photo on any social media website are all mental models that are used without any thought (kind scary tho). As users of so many pieces of technology, we become accustom to a set of conventions, this is known as Jakob’s Law. It may be worth reading on some common mental models and seeing if they can be leveraged in your design interviews. If the product’s design is straying too far away from these conventions, it may be worth discussing the pros and cons of opting for a new way of doing things.
Conclusion: Understanding Design is Observing
Although these principles are a great starter, seeing them in everyday design takes practice. The famous Johny Ive, most known for many of Apple’s classic silhouettes, learned about product design through carpentry with his father. Product design is NOT only in the tech industry. It’s the way your water bottle is shaped, how doors are opened, and the way your sneakers are shaped. To excel in product design is to excel in curiosity.
Resources for Growth 📕
Recent Tech News That Might Interest You
Amazon and Better.com partner up ?!?!?!
Jack Dorsey is back, is it Bluesky ahead?
On General Product Prep
Try Exponent: A PM website home to questions, company guides, and helps facilitate 1:1 interviews with other aspiring PMs.
Tech Talk for Non-Developers: A course dedicated to demystifying technical concepts for product managers in a more digestible way. (Fun Fact: I did this course and it helped a ton with my first PM job!)
APM List: APM season is here, keep up to date with PM job postings!
Coffee Program and Thank You ☕️
Thank you for taking the time to read this month’s issue! I’ll see you next month :)
Personal thank you to my editors (Cat and Lucus) for taking the time to read each issue before it goes out to the amazing readers!
I’m going to Paris right now! Feel free to use the scan below to buy yourself some coffee on me at Starbucks. As always, please be respectful as to the amount you’re purchasing ❤️
Keep the conversation going.
Until next month,
~ Tyler